

You are here: www.interthk.be > Testpage
This testpage does not have any real contents! It only serves to try-out all sorts of HTML- and CSS-functions; and to evaluate new ideas. The style of this testpage may differ from the rest of the website.
You can reach the real interthk-website from here via the navigation bars on top and bottom.
Note: when testing the layout, tables, reflow, big images, etc..., also rescale the browser-window to see how that affects the page. And use the shortcuts [Ctrl +] en [Ctrl -] to make text and other content bigger and smaller. Watch how text reflows and rescales. In Firefox and Pale Moon browsers, you can get an idea of how the page would look on a smartphone via the Responsive Design Mode tool in the Web Developer Tools. Although this is not always accurate, as some smartphone browsers do violate the international HTML- and CSS-standards. Also: have a look at the design-rules and priorities for this website, listed at the bottom of the stylesheet interthk.css.
Study the source-code of this page to see how these characters are embedded in the text. Some are just typed-in, some are HTML-entities encoded according to the syntax: ampersand HTML_entity_name semicolon; and others are hexadecimally or decimally encoded unicode characters with syntax: ampersand cross x hexadecimal_code semicolon, resp.: ampersand cross decimal_code semicolon.
For example:
☎ should show a telephone symbol: ☎☎ should also show a phone symbol: ☎☎ here: ☎The complete lists of unicode characters and emoji can be found on the unicode.org website. But not all browsers and operating systems do support all characters. And each symbol may have a slightly different shape on different browsers and operating systems.
Here a few characters shown in standard style (=without any variation selector), emoji-style and text-style. Note: text-style icons must be shown in the same color as the surrounding text, but this does not seem to work for all; and it can differ from system to system:
phone: ☎ ☎️ ☎︎ - cell phone: 📱 📱️ 📱︎ - fax: 📠 📠️ 📠︎ - printer: 🖨 🖨️ 🖨︎ - open book: 📖 📖️ 📖︎ - closed book: 📕 📕️ 📕︎ - calendar: 📅 📅️ 📅︎ - lock: 🔒 🔒️ 🔒︎ - open lock: 🔓 🔓️ 🔓︎ - hour-glass: ⌛ ⌛️ ⌛︎ - hour-glass flowing: ⏳ ⏳️ ⏳︎ - timer clock: ⏲ ⏲️ ⏲︎ - watch: ⌚ ⌚️ ⌚︎ - stopwatch: ⏱ ⏱️ ⏱︎ - lightning: ⚡ ⚡️ ⚡︎ - link: 🔗 🔗️ 🔗︎ - checkmark: ✔ ✔️ ✔︎ - cancelmark: ✖ ✖️ ✖︎ - fork and knife: 🍴 🍴️ 🍴︎ - enveloppe: ✉ ✉️ ✉︎ - email: 📧 📧️ 📧︎ - scissors: ✂ ✂️ ✂︎ - fax: ℻ ℻️ ℻︎ - spades: ♠ ♠️ ♠︎ - clubs: ♣ ♣️ ♣︎ - hearts: ♥ ♥️ ♥︎ - diams: ♦ ♦️ ♦︎ - medical: ⚕ ⚕️ ⚕︎- warning signs: ☠ ☢ ☣ ⚠ ☠️ ☢️ ☣️ ⚠️ ☠︎ ☢︎ ☣︎ ⚠︎
Syntax for choosing between Emoji-style and Text-style display of a character can be done with a "variation selector" after the character (see the source code):
For the phone symbol that would be (in hex code):
☎ ---> ☎☎️ ---> ☎️☎︎ ---> ☎︎0MMMMMMMMM1MMMMMMMMM2MMMMMMMMM3MMMMMMMMM4MMMMMMMMM5MMMMMMMMM6MMMMMMMMM7MMMMMMMMM
01234567890123456789012345678901234567890123456789012345678901234567890123456789
The next words of this bodytext are in "bold" or heavy, this is in "italics" or slanted, this part comes in "emphasis"; and this in "strong" or strong emphasis. And finally a few words in "code", usually displayed as fixed-width font. Code is used to display computer codes, or text that has to be copied literally. Links get their own style to be well visible, and to make a distinction between followed and unfollowed links. Further, characters in the text can be in superscript or in subscript , e.g. for math or chemical formulas such as: x2 + y2 or H2O + CO2. Names are sometimes written in smallcaps, as in Firstname Familyname. Old content might get a strikethrough, such as old prices.
These are the most important make-up styles for body text in normal paragraphs. Styles are defined in the CSS-stylesheet for the whole website at once, unless they are locally overruled by inline-styles.
Note: some browsers might set minima and maxima to limit font-sizes. All plain body text on this interthk-website uses "1.0em" as standard size, just like this paragraph. The relation between relative units "em" and "%", and physical units "pt" and "mm", can differ from system to system; and it can differ from the pixel-units "px". On my system, the following units have about the same size: 1.0em = 100% = 16px = 12pt = 4.5mm. But in other browsers and systems, this can be different. Further: the "4.5mm" as defined on this page is not necessarily 4.5mm on the screen, because that depends on screen-size: if this page is projected with a beamer, this "4.5mm" can easily be 30mm or more. But on a smartphone it might be only 1.2mm...
Font-size = 1.0em: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 100%: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 16px: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 12pt: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 4.5mm: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 0.5em: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 0.6em: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 0.7em: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 0.8em: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 0.9em: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 1.0em: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 1.1em: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 1.2em: Lorem ipsum dolor sit amet, consectetur. X M
Font-size = 1.3em: Lorem ipsum dolor sit amet, consectetur. X M
Font-size = 1.4em: Lorem ipsum dolor sit amet. X M
Font-size = 1.5em: Lorem ipsum dolor sit amet. X M
Font-size = 1.6em: Lorem ipsum dolor sit amet. X M
Font-size = 2.0em: Lorem ipsum dolor. X M
Font-size = 50%: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 60%: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 70%: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 80%: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 90%: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 100%: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 110%: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 120%: Lorem ipsum dolor sit amet, consectetur. X M
Font-size = 130%: Lorem ipsum dolor sit amet, consectetur. X M
Font-size = 140%: Lorem ipsum dolor sit amet. X M
Font-size = 150%: Lorem ipsum dolor sit amet. X M
Font-size = 160%: Lorem ipsum dolor sit amet. X M
Font-size = 200%: Lorem ipsum dolor. X M
Font-size = 8px: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 9px: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 10px: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 11px: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 12px: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 13px: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 14px: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 16px: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 18px: Lorem ipsum dolor sit amet. X M
Font-size = 20px: Lorem ipsum dolor sit amet. X M
Font-size = 24px: Lorem ipsum dolor sit amet. X M
Font-size = 32px: Lorem ipsum dolor. X M
Font-size = 6pt: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 7pt: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 8pt: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 9pt: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 10pt: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 11pt: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 12pt: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 13pt: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 14pt: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 16pt: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 18pt: Lorem ipsum dolor sit amet. X M
Font-size = 20pt: Lorem ipsum dolor sit amet. X M
Font-size = 24pt: Lorem ipsum dolor. X M
Font-size = 2mm: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 2.5mm: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 3mm: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 3.5mm: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 4mm: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 4.5mm: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 5mm: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 5.5mm: Lorem ipsum dolor sit amet, consectetur adipiscing elit. X M
Font-size = 6mm: Lorem ipsum dolor sit amet. X M
Font-size = 7mm: Lorem ipsum dolor sit amet. X M
Font-size = 8mm: Lorem ipsum dolor sit amet. X M
Font-size = 9mm: Lorem ipsum dolor. X M
Font-size = 10mm: Lorem ipsum dolor. X M
Kerning is when the system displays character-combinations like "AV" a bit closer together, to create a nice uniform text density, without too dark or too light areas. Otherwise there would be too big visual gaps. Ligatures is when character combinations like "fl", which often touch each other in an ugly way, are combined into one nice character. Both kerning and ligatures are complex subjects, and not all fonts do support these features, and not all operating systems and browsers can display them correctly. Often, you don't notice it when they are done well: the text just has a nice professional look. But it does visually hurt when kerning and ligatures are absent or implemented poorly.
AVAWATefejfifjfl tf ti f i fi fj fl ff ffl ffi - oTo AWWoTAAOVOTG
AVAWATefejfifjfl tf ti f i fi fj fl ff ffl ffi - oTo AWWoTAAOVOTG
AVAWATefejfifjfl tf ti f i fi fj fl ff ffl ffi oTo
AVAWATefejfifjfl tf ti f i fi fj fl ff ffl ffi oTo
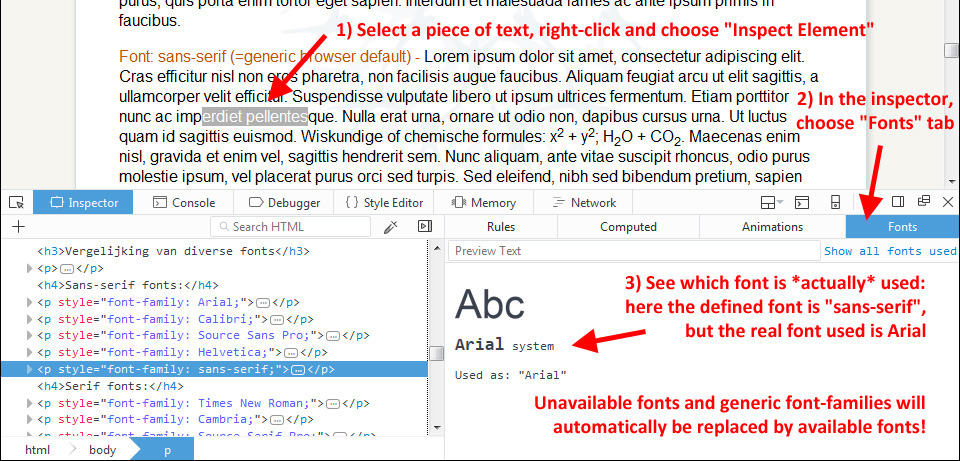
Note: these fonts are only displayed correctly if they are available on your system! The beautiful "Source Pro" font series is freeware from Adobe, but not standardly installed on most systems. So these fonts will be downloaded via the font-definitions in the stylesheet, but if that function is disabled, these fonts may not be displayed. Helvetica is not standard on Windows and thus probably absent, but it is usually installed on Mac and Linux. Fonts Calibri and Cambria are probably not present on Mac and Linux, unless MS Office is installed. If not found on the system, and not defined for downloading in the stylesheet, fonts are automatically replaced by a similar font, or by the system defaults of the browser. This can differ a bit from browser to browser and system to system. All fonts below are in the standard size.

Generic fonts (genre: "serif") and non-installed fonts are replaced automatically by an existing font. But by which one? Use the "Inspector" to find out which font is defined and which is actually used for a selected piece of text.
Font: Arial - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras efficitur nisl non eros pharetra, non facilisis augue faucibus. Aliquam feugiat arcu ut elit sagittis, a ullamcorper velit efficitur. Suspendisse vulputate libero ut ipsum ultrices fermentum. Etiam porttitor nunc ac imperdiet pellentesque. Nulla erat urna, ornare ut odio non, dapibus cursus urna. Ut luctus quam id sagittis euismod. Math and chemical formulas: x2 + y2; H2O + CO2. Maecenas enim nisl, gravida et enim vel, sagittis hendrerit sem. Nunc aliquam, ante vitae suscipit rhoncus, odio purus molestie ipsum, vel placerat purus orci sed turpis. Sed eleifend, nibh sed bibendum pretium, sapien erat accumsan purus, quis porta enim tortor eget sapien. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Font: Calibri - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras efficitur nisl non eros pharetra, non facilisis augue faucibus. Aliquam feugiat arcu ut elit sagittis, a ullamcorper velit efficitur. Suspendisse vulputate libero ut ipsum ultrices fermentum. Etiam porttitor nunc ac imperdiet pellentesque. Nulla erat urna, ornare ut odio non, dapibus cursus urna. Ut luctus quam id sagittis euismod. Math and chemical formulas: x2 + y2; H2O + CO2. Maecenas enim nisl, gravida et enim vel, sagittis hendrerit sem. Nunc aliquam, ante vitae suscipit rhoncus, odio purus molestie ipsum, vel placerat purus orci sed turpis. Sed eleifend, nibh sed bibendum pretium, sapien erat accumsan purus, quis porta enim tortor eget sapien. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Font: Source Sans Pro - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras efficitur nisl non eros pharetra, non facilisis augue faucibus. Aliquam feugiat arcu ut elit sagittis, a ullamcorper velit efficitur. Suspendisse vulputate libero ut ipsum ultrices fermentum. Etiam porttitor nunc ac imperdiet pellentesque. Nulla erat urna, ornare ut odio non, dapibus cursus urna. Ut luctus quam id sagittis euismod. Math and chemical formulas: x2 + y2; H2O + CO2. Maecenas enim nisl, gravida et enim vel, sagittis hendrerit sem. Nunc aliquam, ante vitae suscipit rhoncus, odio purus molestie ipsum, vel placerat purus orci sed turpis. Sed eleifend, nibh sed bibendum pretium, sapien erat accumsan purus, quis porta enim tortor eget sapien. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Font: Helvetica - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras efficitur nisl non eros pharetra, non facilisis augue faucibus. Aliquam feugiat arcu ut elit sagittis, a ullamcorper velit efficitur. Suspendisse vulputate libero ut ipsum ultrices fermentum. Etiam porttitor nunc ac imperdiet pellentesque. Nulla erat urna, ornare ut odio non, dapibus cursus urna. Ut luctus quam id sagittis euismod. Math and chemical formulas: x2 + y2; H2O + CO2. Maecenas enim nisl, gravida et enim vel, sagittis hendrerit sem. Nunc aliquam, ante vitae suscipit rhoncus, odio purus molestie ipsum, vel placerat purus orci sed turpis. Sed eleifend, nibh sed bibendum pretium, sapien erat accumsan purus, quis porta enim tortor eget sapien. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Font: sans-serif (=generic browser default) - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras efficitur nisl non eros pharetra, non facilisis augue faucibus. Aliquam feugiat arcu ut elit sagittis, a ullamcorper velit efficitur. Suspendisse vulputate libero ut ipsum ultrices fermentum. Etiam porttitor nunc ac imperdiet pellentesque. Nulla erat urna, ornare ut odio non, dapibus cursus urna. Ut luctus quam id sagittis euismod. Math and chemical formulas: x2 + y2; H2O + CO2. Maecenas enim nisl, gravida et enim vel, sagittis hendrerit sem. Nunc aliquam, ante vitae suscipit rhoncus, odio purus molestie ipsum, vel placerat purus orci sed turpis. Sed eleifend, nibh sed bibendum pretium, sapien erat accumsan purus, quis porta enim tortor eget sapien. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Font: Times New Roman - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras efficitur nisl non eros pharetra, non facilisis augue faucibus. Aliquam feugiat arcu ut elit sagittis, a ullamcorper velit efficitur. Suspendisse vulputate libero ut ipsum ultrices fermentum. Etiam porttitor nunc ac imperdiet pellentesque. Nulla erat urna, ornare ut odio non, dapibus cursus urna. Ut luctus quam id sagittis euismod. Math and chemical formulas: x2 + y2; H2O + CO2. Maecenas enim nisl, gravida et enim vel, sagittis hendrerit sem. Nunc aliquam, ante vitae suscipit rhoncus, odio purus molestie ipsum, vel placerat purus orci sed turpis. Sed eleifend, nibh sed bibendum pretium, sapien erat accumsan purus, quis porta enim tortor eget sapien. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Font: Cambria - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras efficitur nisl non eros pharetra, non facilisis augue faucibus. Aliquam feugiat arcu ut elit sagittis, a ullamcorper velit efficitur. Suspendisse vulputate libero ut ipsum ultrices fermentum. Etiam porttitor nunc ac imperdiet pellentesque. Nulla erat urna, ornare ut odio non, dapibus cursus urna. Ut luctus quam id sagittis euismod. Math and chemical formulas: x2 + y2; H2O + CO2. Maecenas enim nisl, gravida et enim vel, sagittis hendrerit sem. Nunc aliquam, ante vitae suscipit rhoncus, odio purus molestie ipsum, vel placerat purus orci sed turpis. Sed eleifend, nibh sed bibendum pretium, sapien erat accumsan purus, quis porta enim tortor eget sapien. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Font: Source Serif Pro - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras efficitur nisl non eros pharetra, non facilisis augue faucibus. Aliquam feugiat arcu ut elit sagittis, a ullamcorper velit efficitur. Suspendisse vulputate libero ut ipsum ultrices fermentum. Etiam porttitor nunc ac imperdiet pellentesque. Nulla erat urna, ornare ut odio non, dapibus cursus urna. Ut luctus quam id sagittis euismod. Math and chemical formulas: x2 + y2; H2O + CO2. Maecenas enim nisl, gravida et enim vel, sagittis hendrerit sem. Nunc aliquam, ante vitae suscipit rhoncus, odio purus molestie ipsum, vel placerat purus orci sed turpis. Sed eleifend, nibh sed bibendum pretium, sapien erat accumsan purus, quis porta enim tortor eget sapien. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Font: Georgia - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras efficitur nisl non eros pharetra, non facilisis augue faucibus. Aliquam feugiat arcu ut elit sagittis, a ullamcorper velit efficitur. Suspendisse vulputate libero ut ipsum ultrices fermentum. Etiam porttitor nunc ac imperdiet pellentesque. Nulla erat urna, ornare ut odio non, dapibus cursus urna. Ut luctus quam id sagittis euismod. Math and chemical formulas: x2 + y2; H2O + CO2. Maecenas enim nisl, gravida et enim vel, sagittis hendrerit sem. Nunc aliquam, ante vitae suscipit rhoncus, odio purus molestie ipsum, vel placerat purus orci sed turpis. Sed eleifend, nibh sed bibendum pretium, sapien erat accumsan purus, quis porta enim tortor eget sapien. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Font: serif (=generic browser default) - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras efficitur nisl non eros pharetra, non facilisis augue faucibus. Aliquam feugiat arcu ut elit sagittis, a ullamcorper velit efficitur. Suspendisse vulputate libero ut ipsum ultrices fermentum. Etiam porttitor nunc ac imperdiet pellentesque. Nulla erat urna, ornare ut odio non, dapibus cursus urna. Ut luctus quam id sagittis euismod. Math and chemical formulas: x2 + y2; H2O + CO2. Maecenas enim nisl, gravida et enim vel, sagittis hendrerit sem. Nunc aliquam, ante vitae suscipit rhoncus, odio purus molestie ipsum, vel placerat purus orci sed turpis. Sed eleifend, nibh sed bibendum pretium, sapien erat accumsan purus, quis porta enim tortor eget sapien. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Source Sans Pro: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras efficitur nisl non eros pharetra, non facilisis augue faucibus. Aliquam feugiat arcu ut elit sagittis, a ullamcorper velit efficitur.
Source Serif Pro: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras efficitur nisl non eros pharetra, non facilisis augue faucibus. Aliquam feugiat arcu ut elit sagittis, a ullamcorper velit efficitur.
Calibri: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras efficitur nisl non eros pharetra, non facilisis augue faucibus. Aliquam feugiat arcu ut elit sagittis, a ullamcorper velit efficitur.
Cambria: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras efficitur nisl non eros pharetra, non facilisis augue faucibus. Aliquam feugiat arcu ut elit sagittis, a ullamcorper velit efficitur.
Arial: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras efficitur nisl non eros pharetra, non facilisis augue faucibus. Aliquam feugiat arcu ut elit sagittis, a ullamcorper velit efficitur.
Georgia: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras efficitur nisl non eros pharetra, non facilisis augue faucibus. Aliquam feugiat arcu ut elit sagittis, a ullamcorper velit efficitur.
sans-serif (=sans-default van uw browser): Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras efficitur nisl non eros pharetra, non facilisis augue faucibus. Aliquam feugiat arcu ut elit sagittis, a ullamcorper velit efficitur.
serif (=serif-default van uw browser): Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras efficitur nisl non eros pharetra, non facilisis augue faucibus. Aliquam feugiat arcu ut elit sagittis, a ullamcorper velit efficitur.
This testtext "Lorem Ipsum" is in use since hundreds of years, to evaluate the layout of printing: letterspacing, paragraph spacing, alignment, font-size, etc... The advantage of using old Latin is that the designer is not distracted by the contents of the text; and that it does not cause "white rivers" flowing through the text, contrary to simple sentences like "This is a testtext". Lorem Ipsum gives a similar layout to most Western languages.
Note that most designers prefer left-aligned text over justified or filled-out text, because justified text too can easily create ugly "white rivers" flowing through the page, especially in narrow columns. In printed books this is less of a problem, as professional type setters have tools and tricks to prevent this from happening.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras efficitur nisl non eros pharetra, non facilisis augue faucibus. Aliquam feugiat arcu ut elit sagittis, a ullamcorper velit efficitur. Suspendisse vulputate libero ut ipsum ultrices fermentum. Etiam porttitor nunc ac imperdiet pellentesque. Nulla erat urna, ornare ut odio non, dapibus cursus urna. Ut luctus quam id sagittis euismod. Math and chemical formulas: x2 + y2; H2O + CO2. Maecenas enim nisl, gravida et enim vel, sagittis hendrerit sem. Nunc aliquam, ante vitae suscipit rhoncus, odio purus molestie ipsum, vel placerat purus orci sed turpis. Sed eleifend, nibh sed bibendum pretium, sapien erat accumsan purus, quis porta enim tortor eget sapien. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Etiam auctor felis quis est efficitur, a gravida arcu feugiat. Suspendisse potenti. Fusce fermentum tincidunt pharetra. Pellentesque eros elit, aliquet at lorem vel, euismod pretium turpis. Praesent egestas viverra ligula, et volutpat enim dictum ac. Morbi nec elit et nunc tempus facilisis ac eget purus. Vivamus convallis magna quis lorem tincidunt, id lobortis nisi eleifend. Proin tristique felis in urna accumsan efficitur ac maximus tortor. Aliquam ligula urna, ornare quis odio id, egestas aliquet eros. Cras a elementum massa. Pellentesque sit amet pellentesque libero.
Aliquam mauris mauris, dignissim quis fermentum eget, sollicitudin ac metus. In maximus pretium tellus, ac aliquam ligula hendrerit ut. Phasellus vel est consequat, dictum augue quis, imperdiet purus. Quisque pharetra fermentum nibh, sit amet gravida elit placerat quis. Integer tempor purus diam, in accumsan ante elementum nec. Integer accumsan ligula lobortis congue ultrices. Vivamus eget scelerisque lacus, in venenatis dolor. Nunc maximus lectus tellus, vitae venenatis lacus aliquam non.
Nam vel molestie leo, lobortis mattis tortor. Fusce feugiat sed tortor a sagittis. Duis scelerisque ut libero a blandit. Morbi tincidunt bibendum dui et ullamcorper. Vivamus nec orci tempus, posuere nisi vel, egestas arcu. Sed turpis quam, ullamcorper id sollicitudin a, sagittis ac velit. Sed tincidunt lacus massa, sed interdum arcu rhoncus commodo.
Duis feugiat ex metus, tincidunt efficitur justo pretium a. Aenean porttitor ex vel viverra accumsan. Maecenas non dui leo. Ut interdum non enim non condimentum. Fusce condimentum pharetra turpis, tempus scelerisque urna congue nec. Interdum et malesuada fames ac ante ipsum primis in faucibus. Proin id velit ornare, tincidunt nisi et, vulputate velit. Morbi id odio a mauris porta rutrum. Suspendisse lorem augue, pulvinar quis tortor vitae, volutpat egestas felis. Nunc ut lectus erat. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aliquam consectetur lorem ac ligula finibus facilisis. Vivamus congue scelerisque congue. Integer quis vehicula nibh, eget rhoncus elit. Duis sed velit dictum, scelerisque purus nec, mattis diam. Etiam lorem felis, iaculis sodales facilisis in, sollicitudin et massa.
Suspendisse tempus eget eros vitae sodales. Nulla sodales congue orci, eget maximus diam commodo sed. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Curabitur vehicula nisl in mi tempor facilisis.





![]()
![]()
![]()
![]()
![]()
![]()
![]()
Flags and icons


Begin and end of Low Emission Zones


Logos: Universiteit Antwerpen - Lab Dental Materials

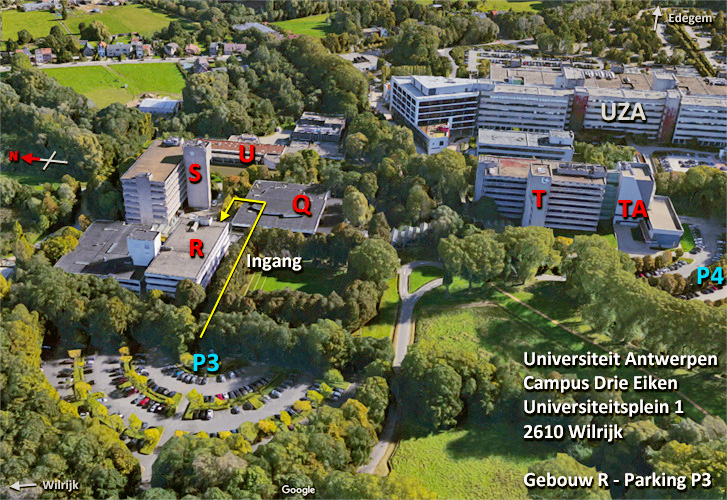
Test of a big image. If an image is wider than the bodytext-width, it should automatically be scaled down to that "bodytext-width", preserving the aspect-ratio.
To group a number of items, you can draw a border around them. This is especially usefull for forms, but can also be used in other situations, for example to put more emphasis on items. It makes it pop-out of the rest. See the source-code how the paragraph and fieldset tags are implemented.
Aenean sit amet ante sed nisi convallis auctor et id est. Pellentesque luctus auctor ipsum, eget convallis ligula finibus nec. Maecenas vehicula augue tempor mauris feugiat semper. Suspendisse vehicula felis augue, id placerat elit blandit nec. Curabitur ullamcorper vel turpis quis convallis.
Etiam dolor mi, semper eget tristique id, mollis vitae lectus. Maecenas convallis leo quis rhoncus tristique. Ut efficitur vel mi eget feugiat. Sed semper lectus id neque porttitor pulvinar. Praesent eleifend enim eget nisi pharetra, vel sollicitudin orci lobortis.
Mauris eget sem nec risus malesuada fringilla eleifend quis turpis. Aliquam ligula nibh, volutpat id est feugiat, tempor venenatis magna. Nullam efficitur, metus quis mattis vulputate, odio velit luctus leo.
| Location | Date | Number | Subject |
|---|---|---|---|
| Antwerpen | 01/03/2018 | 12345 | Radiology |
| Brussel | 22/02/2018 | 12345 | Radiology |
| Diepenbeek | 08/03/2018 | 12345 | eHealth |
| Gent | 22/03/2018 | 12345 | eHealth |
| Kortrijk | 15/03/2018 | 12345 | eHealth |
| Leuven | 29/03/2018 | 12345 | Radiology |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris eget sem nec risus malesuada fringilla eleifend quis turpis. Aliquam ligula nibh, volutpat id est feugiat, tempor venenatis magna. Nullam efficitur, metus quis mattis vulputate, odio velit luctus leo, at ultrices elit lectus at justo.
Note that H1-titles are not used on this website, except for this testpage, as they were replaced by the branding logos. So the H1-styling is sort of a dummy styling, just to have something.
This is a test of a marquee- or scrolling text-function, thus a banner:
Marquee with background color (name-encoded), box-shadow, white text and grey text-shadow:
Marquee with background color (hex-encoded), box-shadow, black text and white text-glow:
However, the marquee tag was never standard, and is no longer supported in some browsers, although they did so in the past.
HMTL- en CSS-validators of the W3C, which can be helpful to trace errors in the coding of a page. But unfortunately, they are not up-to-date and don't support CSS-variables, complex CSS-calculations, and some other new or experimental stuff. So not all indicated errors are real errors.
End of tests!
🎖 This website-design succesfully passed the "Unofficial Tripple PET-bottle Legibility Test", as defined by Geert Keteleer. This test works as follows: cut 3 flat pieces of plastic out of a big transparent PET bottle, put them on top of each other, look through them at the website, and check if it is still legible? If yes, people with poorer eyesight can probably read the website too. If text becomes too blurred to read, then people with poorer eyesight are going to have difficulties too, and you might want to redesign the text styling and contrast. Although the blurriness and reduced contrast of the tripple PET sheets is not the same as that of poor eyesight due to old age, it goes into the same direction, and can be used as a crude first guestimation. But obviously, this does not replace testing by real people. Anyway, this website design often received good comments from readers because of its good legibility, clarity, serenity, simplicity and functionality.
Design: ©2015 Geert Keteleer - Last change: 28 december 2022
You are here: www.interthk.be > Testpage